11:59 AM قالب وودمارت کاملا فارسی و راستچین |
|
در سایت هایی که تنوع محصولات زیاد و محصولات مشابه زیادی دارند، همیشه نیاز به مقایسه محصولات برای کاربران احساس می شود. مثلا در یک فروشگاه محصولات دیجیتال، لوازم خانگی، موبایل، دوربین و… مقایسه بین دو محصول در رده قیمتی یکسان نیاز بسیاری از کاربران است. برای اضافه کردن امکان مقایسه محصولات در اکثر قالب های فروشگاهی وردپرس نیاز به نصب افزونه است. اما در امکانات اصلی قالب فروشگاهی woodmart این ویژگی وجود دارد. پس بدون نیاز به نصب افزونه جداگانه می توانید این ویژگی را در سایت خود داشته باشید. با توجه به اینکه نصب افزونه های متعدد برای کاربردهای مختلف موجب کاهش سرعت سایت می شود، داشتن امکانات بیشتر قالب و بی نیاز بودن به نصب افزونه های اضافی امتیاز بزرگی برای این قالب محسوب می شود. هدرساز جادویی قالب وودمارت و طراحی هدر نامحدود
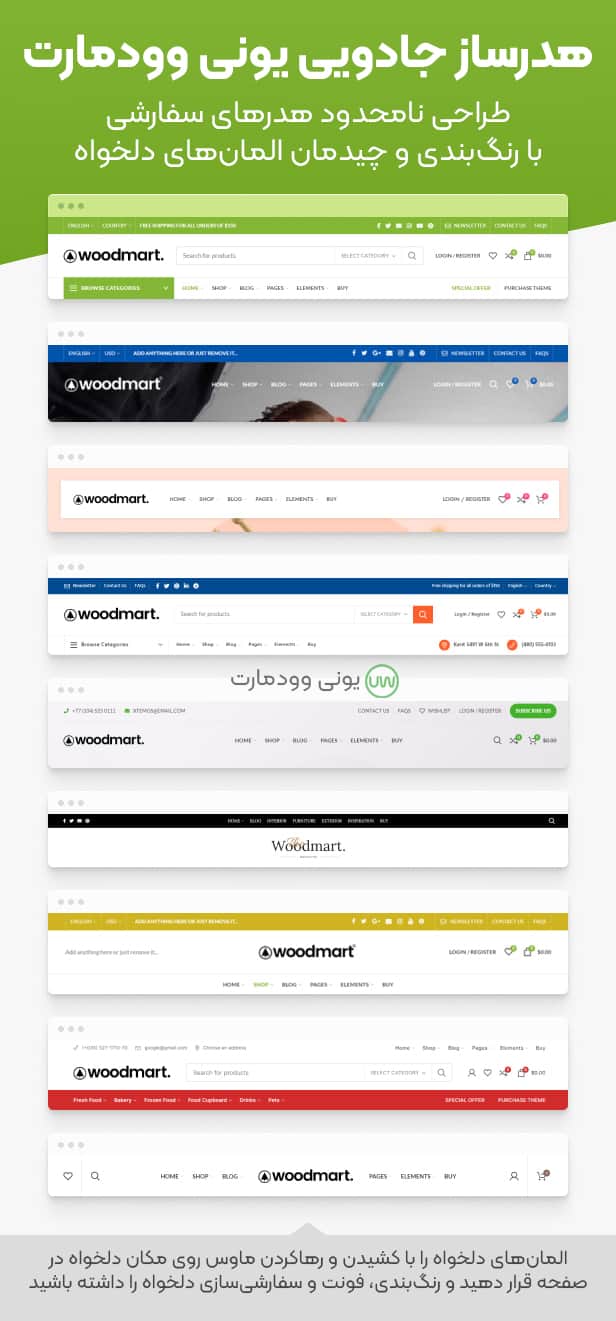
یکی از مهمترین بخش های طراحی ظاهری یک سایت را هدر سایت تشکیل می دهد. هدر به بخش بالایی سایت گفته می شود که شامل عنوان، لوگو، منوها و دسته بندی ها و موارد اضافی دیگر می شود. امکان دسترسی سریع به لینک های دلخواه، دسته بندی محصولات، محصولات ویژه یا فرم های ثبت سفارش، لینک ها و شماره های تماس و مواردی مثل این ها در هدر یک سایت فروشگاهی اهمیت ویژه ای دارد. اکثر قالب های حرفه ای وردپرس تعداد محدودی از چیدمان المان های هدر را فراهم می کنند. اما قالب woodmart به شما این امکان را می دهد که هر نوع چیدمان دلخواهی از المان ها را در هدر سایت داشته باشید. هدرساز جادویی قالب وودمارت با پشتیبانی از تمام المان های لازم در طراحی هدر و صفحه ساز قدرتمند اختصاصی برای طراحی چیدمان دلخواه دست شما را در طراحی هر نوع سربرگی برای سایت باز می گذارد. دوست دارید لوگوی سایت شما در سمت راست باشد؟ اندازه لوگو را می خواهید کمی بزرگ یا کوچکتر در نظر بگیرید؟ میخواهید لوگوی سایت شامل لینک باشد؟ تصمیم دارید منوی سایت در کنار لوگو باشد یا زیر لوگو؟ دسته بندی محصولات چطور؟ رنگ بندی منوهای هدر را می خواهید به دلخواه تنظیم کنید؟ فونت منوها و لینک های هدر برای شما مهم است؟ همه این ها و هر نوع طراحی دیگری که در نظر دارید فقط با کشیدن المان ها روی صفحه و تنظیمات کاملا فارسی یونی وودمارت برای شما فراهم شده است.
مگامنوی قدرتمند (طراحی سفارشی ردیف و ستون دلخواه با صفحه ساز)
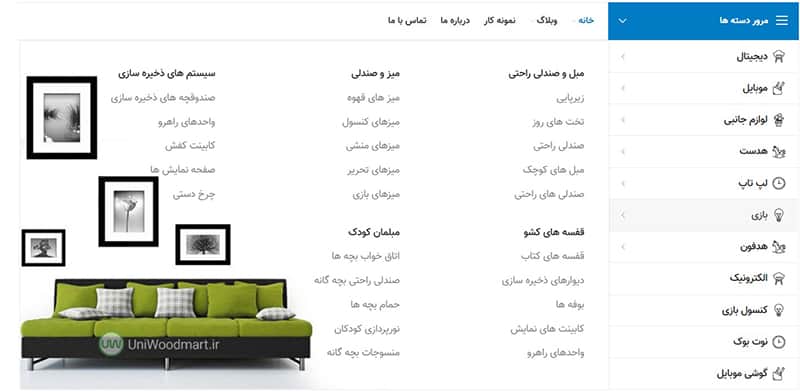
در ابتدای راه طراحی سایت منو به تعدادی لینک گفته می شد که در کنار هم قرار می گرفتند و دسترسی های سریع در سایت را فراهم می کردند. مثلا یک منو در بالای سایت برای دسترسی به لینک صفحه اصلی، صفحه فروشگاه، تماس با ما و درباره ما. در دنیای مدرن طراحی سایت منوها همچنان کاربرد اصلی خود را حفط کرده اند. اما قابلیت های طراحی پیشرفته ای به طراحی منوها اضافه شده که آن ها را از ظاهر ساده ای که فقط شامل چند لینک کنار هم بود به ابزاری قدرتمند برای سهولت دسترسی کاربران تبدیل کرده است. اولین پیشرفت در ظاهر منوها این بود که با قرار گرفتن ماوس روی یک گزینه تعدادی لینک بیشتر در زیر المان باز می شود. به این منوها اصطلاحا منوهای کشویی یا افتادنی گفته می شود. اما با توجه به گستردگی محصولات و دسته بندی ها در سایت های فروشگاهی نیاز به داشتن منوهایی با تعداد المان های بیشتر احساس می شد. مگامنو نسل جدیدی از منوها است که تعداد زیادی لینک را در زیر یک المان جای می دهد. به این صورت که وقتی ماوس روی یک المان در منو قرار می گیرد جدولی از لینک ها که در چند سطر و ستون کنار هم چیده شده اند نمایش داده می شود. بنابراین تعداد زیادی از لینک دسته بندی های سایت را می توانید در زیر یک منو اضافه کنید و دسترسی سریع را برای کاربران فراهم کنید. پشتیبانی از منوهای ساده، منوهای کشویی و مگامنو هر سه حالت در یونی ودمارت پیش بینی شده اند و هر نوع منوی دلخواهی را توسط این قالب می توانید داشته باشید.
طراحی مگامنو در این قالب بسیار مدرن و پیشرفته است و حتی فراتر از داشتن لینک های سطر و ستونی در کنار هم می توانید از تمام المان های طراحی صفحه توسط صفحه ساز در مگامنوی خود استفاده کنید. مثلا تصاویر، دکمه ها و هر المان دیگری را در چیدمان دلخواه به مگامنوی سایت اضافه کنید.
|
|
|
| Total comments: 0 | |